应用实例
和大多数软件开发一样,我们有一个程序入口,可以通过createInstance方法创建一个应用实例。
然后通过实例的render方法挂载到真实的DOM节点中。在一个页面中可以存在多个应用实例,比如可以在单元格中使用 Gyron 的渲染能力或者组件来复用代码。
基本用法
下面代码是createInstance最简单的用法,我们创建了一个 div 元素,设置了 div 元素的内容,并且挂载到名为root的 dom 节点上。
import { createInstance, h } from 'gyron'
createInstance(h('div', 'Gyron.js')).render('#root')
根节点
Gyron.js允许有多个根节点,如果是多节点的情况我们会自动创建 Fragment Node。
import { createInstance, createFragment } from 'gyron'
createInstance(createFragment(['hello ', 'Gyron.js'])).render('#root')
// <div id="root">hello Gyron.js</div>
插件
我们的插件系统非常简单,甚至都不需要使用我们提供的createPlugin方法,你可以自己创建一个上下文环境,然后通过自定义方法访问到插件实例即可。
后续我们会把插件实例和组件绑定起来,在遇到错误时更快的定位问题。也可以让插件干预组件的渲染,实现类似于“指令”的功能。
import { createInstance, createPlugin, usePlugin } from 'gyron'
const Type = Symbol('')
const customPluginData = /* createRouter */ null
const plugin = usePlugin()
plugin.set(Type, customPluginData)
后面在组件中就可以通过 usePlugin 方法得到 customPluginData。
import { usePlugin, FC } from 'gyron'
const App = FC(() => {
const context = usePlugin()
context.get(Type)
return /*...*/
})
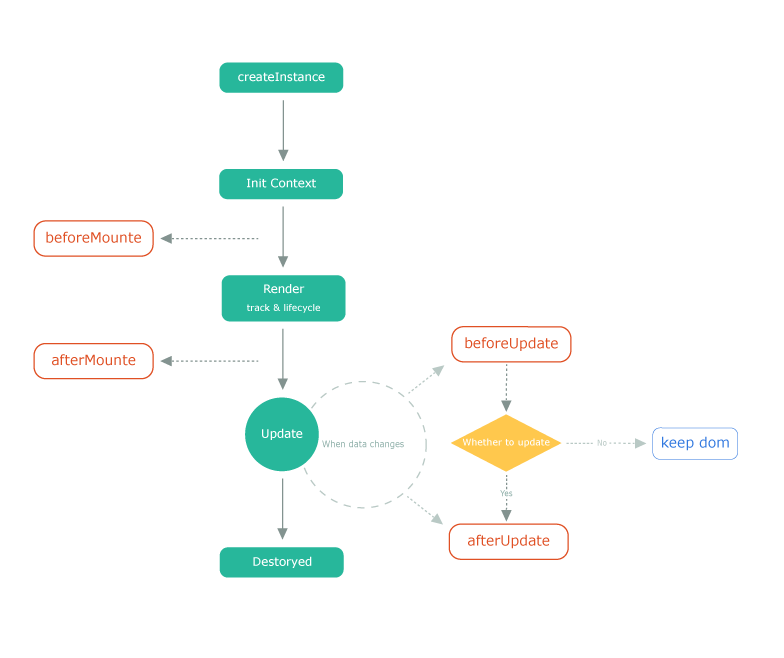
生命周期
应用程序是有自己的生命周期,用户可以在自己的应用中使用生命周期勾子,更合理的管理自己的组件。
生命周期概念在市场上已经很常见,但在开发一款简单的应用未必能用到,暂时不用掌握。在构建一个复杂的应用程序时,生命周期勾子就展现了它的优势。比如在优化页面渲染时可以使用onBeforeUpdate方法,它接受一个回调函数,并且必须返回一个 Boolean 值,如果返回一个Falsy,渲染程序则会阻止当前组件以及子组件的更新。
每个生命周期勾子都可以注册多次,Gyron.js会按照注册顺序顺序调用,但是onBeforeUpdate除外,这个勾子在组件中只允许注册一次。